Presenting data in a readable and user-friendly way is crucial. Whether you’re dealing with large numbers or organizing text strings, properly formatted outputs can significantly enhance the user experience.
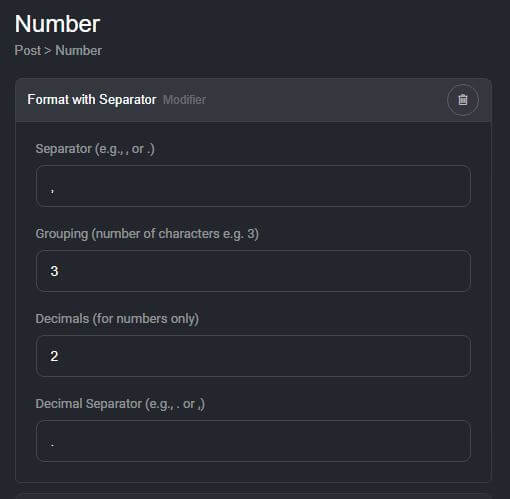
The “Format with Separator” Voxel Theme Modifier is designed to give you the power to format both numerical and text data using custom separators and grouping options.
Imagine you’re working with financial figures, and you want to display large numbers like 2400000 as 2,400,000 for better readability, or you’re handling text and need to insert a separator every few characters, like turning “HelloWorld” into “Hel-loW-orl-d”. This modifier allows you to define the separator (commas, periods, or even custom characters), and decide exactly how many digits or characters should appear before the separator is applied.
This can be combined with regular Voxel Mods such as Prepend and Append to format numbers and currency just the way you need it.

Example Scenarios:
- Numeric Input:
Input: 1250000
Separator: ,
Grouping: 3
Decimals: 2
Decimals Separator: .Output: 1,250,000.00
- Numeric Input + Prepend $ + Append USD:
Input: 1250000
Separator: ,
Grouping: 3
Decimal:
Decimals Separator:Output: $ 1,250,000 USD
- Text Input:
Input: abcdefg
Separator: –
Grouping: 2
Output: ab-cd-ef-g
The Code: Voxel Theme Modifier: Format Text and Numbers with Custom Separators
*** Disclaimer – Use at your own risk. Always make a backup. ***
Add to your functions.php file.
add_filter( 'voxel/dynamic-data/modifiers', function( $modifiers ) {
class Format_With_Separator_Modifier extends \Voxel\Dynamic_Data\Modifiers\Base_Modifier {
public function get_label(): string {
return 'Format with Separator';
}
public function get_key(): string {
return 'format_with_separator';
}
protected function define_args(): void {
$this->define_arg( [
'type' => 'text',
'label' => _x( 'Number Separator', 'modifiers', 'voxel-backend' ),
'default' => null,
] );
$this->define_arg( [
'type' => 'number',
'label' => _x( 'Number Grouping', 'modifiers', 'voxel-backend' ),
'default' => 3,
] );
$this->define_arg( [
'type' => 'number',
'label' => _x( 'Decimal Places', 'modifiers', 'voxel-backend' ),
'default' => 0,
] );
$this->define_arg( [
'type' => 'text',
'label' => _x( 'Decimal Separator', 'modifiers', 'voxel-backend' ),
'default' => '.',
] );
// Additional arguments for text input formatting
$this->define_arg( [
'type' => 'number',
'label' => _x( 'Text Grouping', 'modifiers', 'voxel-backend' ),
'default' => null,
] );
$this->define_arg( [
'type' => 'text',
'label' => _x( 'Text Separator', 'modifiers', 'voxel-backend' ),
'default' => null,
] );
}
public function apply( string $value ) {
// Get arguments with defaults
$separator = $this->get_arg(0) ?: null;
$grouping = absint( $this->get_arg(1) );
$decimal_places = isset($this->args[2]) ? absint( $this->get_arg(2) ) : 0;
$decimal_separator = $this->get_arg(3) ?: '.';
// Text-specific options
$text_grouping = isset($this->args[4]) ? absint( $this->get_arg(4) ) : null;
$text_separator = $this->get_arg(5) ?: null;
// If grouping is 0, set it to null
if ( $grouping === 0 ) {
$grouping = null;
}
if ( $text_grouping === 0 ) {
$text_grouping = null; // Default to null if 0 is given
}
// Numeric formatting
if ( is_numeric( $value ) ) {
// If no grouping is set, don't apply a separator
if ( $grouping !== null ) {
// If decimal places is 0, we remove the decimal point formatting
if ( $decimal_places === 0 ) {
$formatted_number = number_format( $value, 0, $decimal_separator, $separator );
} else {
$formatted_number = number_format(
$value,
$decimal_places,
$decimal_separator,
$separator
);
}
} else {
// No grouping, just apply decimal places if specified
$formatted_number = number_format( $value, $decimal_places, $decimal_separator, '' );
}
return esc_html( $formatted_number );
}
// Text formatting with custom grouping and separator
elseif ( is_string( $value ) ) {
if ( $text_grouping !== null && $text_separator !== null ) {
$formatted_text = implode( $text_separator, str_split( $value, $text_grouping ) );
return esc_html( $formatted_text );
}
return esc_html( $value );
}
// Return the original value if no formatting is applied
return esc_html( $value );
}
}
$modifiers['format_with_separator'] = \Format_With_Separator_Modifier::class;
return $modifiers;
} );To implement this solution, you’ll need to add the code to your WordPress site. You have two options for where to place this code:
- Child Theme’s functions.php File:
If you’re already using a child theme (recommended for customization), simply add the PHP code to your functions.php file. This will ensure your changes are preserved even if the main Voxel theme is updated.
- Code Snippets Plugin:
If you prefer not to edit theme files directly, or if you want to manage your custom code more easily, you can use the Code Snippets plugin. This plugin allows you to add custom PHP code without touching your theme files. Just create a new snippet, paste the code, and activate it.
Then apply this Voxel Mod to any number or text element.


